Viral Marketing Kampagnen sind keine Selbstläufer. Wie Du sie konzeptionierst, planst und durchführst, erfährst Du hier! ... Weiterlesen


Pagespeed ist ein sehr wichtiger Qualitätsfaktor für jede Internetseite. Nicht nur für das Ranking in den Google Suchergebnissen ist er sehr wichtig, sondern auch für die Nutzer und Conversions spielt die Seitenladezeit eine primäre Rolle. Sekunden entscheiden bereits über Gewinn und Verlust.
Laut Google gehen gute User Experience und ein gutes Ranking Hand in Hand. Die Seitenladegeschwindigkeit ist ein hervorragendes Beispiel dafür. Natürlich landen auch Websites mit einer durchschnittlichen Ladezeit in den SERPs. Das ist allerdings eher die Ausnahme, als die Regel. Wenn der Content auf zwei Websites gleich gut ist, dann kann der Pagespeed ein entscheidender Faktor sein, um auf der besseren Position zu stehen.
Die Seitenladezeit ist ein offizieller Rankingfaktor in Google. Je schneller eine Webseite ist, desto besser. Dabei achtet Google auf einige Richtwerte, um die Geschwindigkeit vollumfänglich zu messen. Denn die Ladezeit ist mehr als nur ein einzelner Wert. Sie besteht aus vielen Einzelwerten, die ein Gesamtbild ergeben.
Die oben genannten Metriken sind inzwischen etwas angestaubt. Google verwendet inzwischen eher die neuen Web Vitals, die ebenfalls bald als Rankingfaktoren in den Algorithmus mit aufgenommen werden. Mithilfe der Web Vitals will Google noch mehr die User Experience beim Laden einer Seite verbessern, indem vor allem relevante Faktoren für Nutzer im Fokus stehen.
Es gibt unzählige Experimente und Ergebnisse, die den Zusammenhang zwischen Seitenladezeit und Conversions belegen. Deshalb ist eine Optimierung der Ladezeit nicht für das Ranking in Google sehr nützlich, sondern kann auch nachhaltig den Umsatz der Website steigern. Selbst wenn die Maßnahmen zur Verbesserung keinen signifikanten Push in den SERPs bringen, so steigern sie zumindest in den meisten Fällen die Conversion Rate.
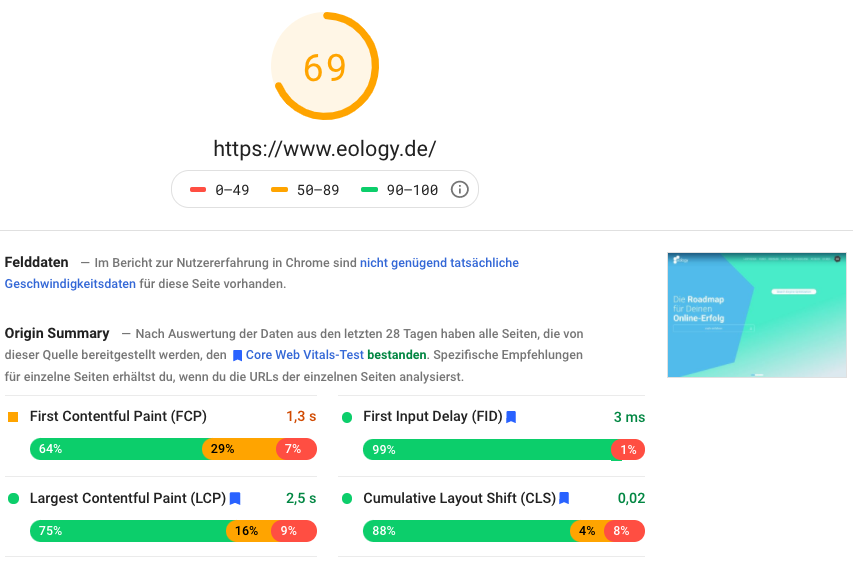
Einer der besten und nützlichsten Tests zur Ermittlung der Ladegeschwindigkeit ist der Pagespeed Test von Google. Dieser zeigt in den Ergebnissen nicht nur die getesteten Werte für die Seitenladezeit, sondern gibt auch noch konkrete Werte mit an, die von Nutzerdaten stammen. Dadurch haben Entwickler die Möglichkeit zu sehen, wie sich die Seite unter Testbedingungen schlägt und wie sie tatsächlich für Nutzer performt.

Der Pagespeed check von Google ist also sehr hilfreich, um die Leistung der eigenen Seite zu überprüfen. Neben den Ergebnissen gibt er den Nutzern direkt Handlungsmöglichkeiten an die Hand und teilt einem mit, welche Bereiche der Seite noch nicht optimiert sind. Außerdem sind die Werte und Zahlen anschaulich dargestellt, sodass auch unerfahrene Tester mit den Ergebnissen umgehen können. Insgesamt sind die Pagespeed Tools von Google ein starkes Werkzeug, um den Schwächen der eigenen Seite auf die Schliche zu kommen.
Google bietet vor allem für Entwickler einen weiteren Test an, um die Seitenladezeit zu ermitteln. Dieser befindet sich innerhalb der Dev Tools und nennt sich Google Lighthouse. Er ist Teil der Pagespeed Insights und liefert die Ergebnisse für den Labortest. Allerdings sind die Werte im offiziellen Lighthouse Test detaillierter und vielseitiger. Deshalb empfiehlt es sich beide Tests durchzuführen, damit die Website und ihre Ladezeit bestmöglich analysiert ist.
Weitere bekannte Tools sind GTmetrix und vor allem WebPageTest.org. Letzterer ist auch von Google angesehen und gibt dem Nutzer sehr viele Werte zurück. Unter anderem visualisiert der WebPageTest sehr anschaulich, wie viele Anfragen der Browser senden muss und wie viele Inhalte der Server sendet. Damit lassen sich Defizite im File Management aufdecken, die eventuell durch Lighthouse und Pagespeed Insights unentdeckt geblieben wären.
Auch bei WordPress ist Pagespeed ein wichtiges Thema. Allerdings bringt WordPress für Ladezeitenoptimierung auch Lösungen in Form von Plug-Ins mit. So hilft das Hummingbird-Plug-In die Seitenladezeit leicht und unkompliziert zu verbessern. Im Plug-In kann festgelegt werden, welche Java Script und CSS Instanzen asyncron geladen werden sollen und welche erst zum Schluss ausgeführt werden sollen (=defer). Dadurch lädt die Seite schneller, da der Browser nicht durch das Rendern von Java Script unterbrochen wird. Jedoch dürfen nicht sämtliche Dateien via defer (zum Schluss) ausgeführt werden. So muss jQuery zwangsweise früh ausgeführt werden, da die Seite andernfalls nicht korrekt funktioniert. Dennoch kann jQuery asyncron, also parallel mit anderen Dateien, heruntergeladen werden.
Alles in allem ist der Pagespeed sehr wichtig, um sowohl das Google Ranking positiv zu beeinflussen als auch die Conversions effektiv zu steigern. Bei geschickter Optimierung profitiert die Website doppelt von den Maßnahmen. Oft sind es nur kleine Stellschrauben, die große Änderungen an der Ladezeit bewirken. Deshalb lohnt sich ein Blick in die Optimierungsmöglichkeiten für eine Website immer.
Olga Fedukov absolvierte ihr Studium im Bereich Medienmanagement an der Fachhochschule Würzburg. Im Marketingteam von eology ist sie verantwortlich für die ganzheitliche Vermarktung der Agentur über diverse Kanäle. Darüber hinaus übernimmt sie die Planung und Koordination des Content-Bereichs auf der Website sowie der eology-Webinare.
Erfahre mehr zu agilem Hosting, PageSpeed und Core Web Vitals in unserem Webinar.

