Die richtige Keyword-Dichte ist wichtig für Deine Suchmaschinenoptimierung. Doch was verbirgt sich dahinter und wie findet man die optimale Keyword Density? Hier erfährst du alles dazu! ... Weiterlesen


Bereite Dich darauf vor, die Welt der internen Sprungmarken zu erkunden – die geheimen Helfer der Webseitennavigation. Diese kleinen, aber mächtigen Verknüpfungen ermöglichen es Dir, direkt zu den gesuchten Informationen zu springen und bieten eine neue Dimension der Benutzerfreundlichkeit und Effizienz im Online-Erlebnis.
Du möchtest verstehen, was genau unter einer internen Sprungmarke verstanden wird?
Du möchtest die Unterschiede von internen Sprungmarken genauer kennenlernen?
Du interessierst Dich dafür, wie Du eine HTML-Sprungmarke einbindest?
Du willst erfahren, wie Du Sprungmarken optimal nutzt und welche Fehler vermieden werden sollten?
Eine Sprungmarke, auch als Anchor Link oder Anker-Link bezeichnet, ist ein Konzept im Webdesign und in HTML (Hypertext Markup Language). Sie ermöglichen es, innerhalb einer Webseite zu bestimmten Abschnitten oder Elementen direkt zu verlinken, ohne dass die gesamte Seite neu geladen werden muss.

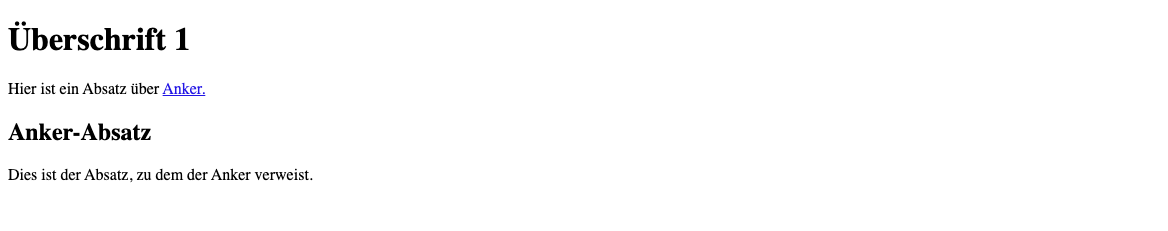
In diesem Beispiel wird der Begriff „Anker“ (blau markiert) mit einem Anker Link hinterlegt. Beim Anklicken springt die Seite zum jeweiligen Textabschnitt, in den eine Verknüpfung hinterlegt wurde. In diesem Beispiel führt die Marke zum Anker-Absatz.
Interne Sprungmarken heben sich durch fünf grundlegende Unterschiede von anderen Navigationsmechanismen ab.
Im Vergleich zu anderen Elementen lassen sich interne Sprungmarken folgendermaßen unterscheiden:
| Weitere Elemente | Während interne Sprungmarken… |
| Externe Links führen zu anderen Webseiten. | …zu Abschnitten derselben Webseite führen. |
| Navigationsmenüs sind Listen von Links zur Navigation zwischen verschiedenen Seiten einer Website. | … das Scrollen innerhalb derselben Seite erleichtern. |
| Anker in Texten können auf andere Webseiten oder Ressourcen verweisen. | … das Scrollen zu bestimmten Abschnitten innerhalb einer Webseite ermöglichen. |
| Tab-Menüs organisieren Inhalte in Tabs für verschiedene Ansichten. | … Benutzern direkten Zugriff auf spezifische Informationen bieten. |
| Verweise auf externe Ressourcen wie Bilder oder PDFs sind Verknüpfungen zu Dateien außerhalb der Seite. | … den Fokus auf Inhalte innerhalb derselben Webseite richten. |
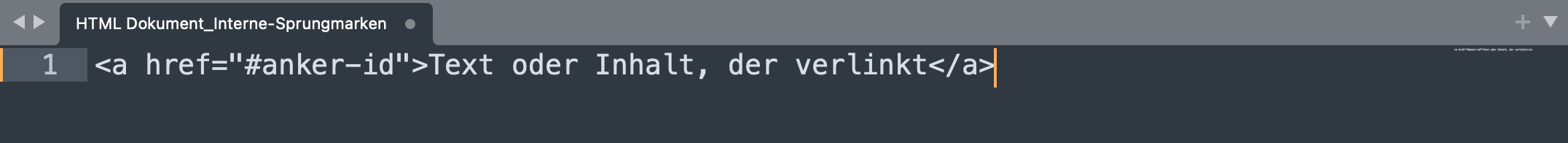
Um einen Anker in HTML zu setzen, verwendest Du das <a>-Element mit dem Attribut href und einen eindeutigen Ankerbezeichner. Hier ist der grundlegende HTML-Code, um einen Anker zu setzen:

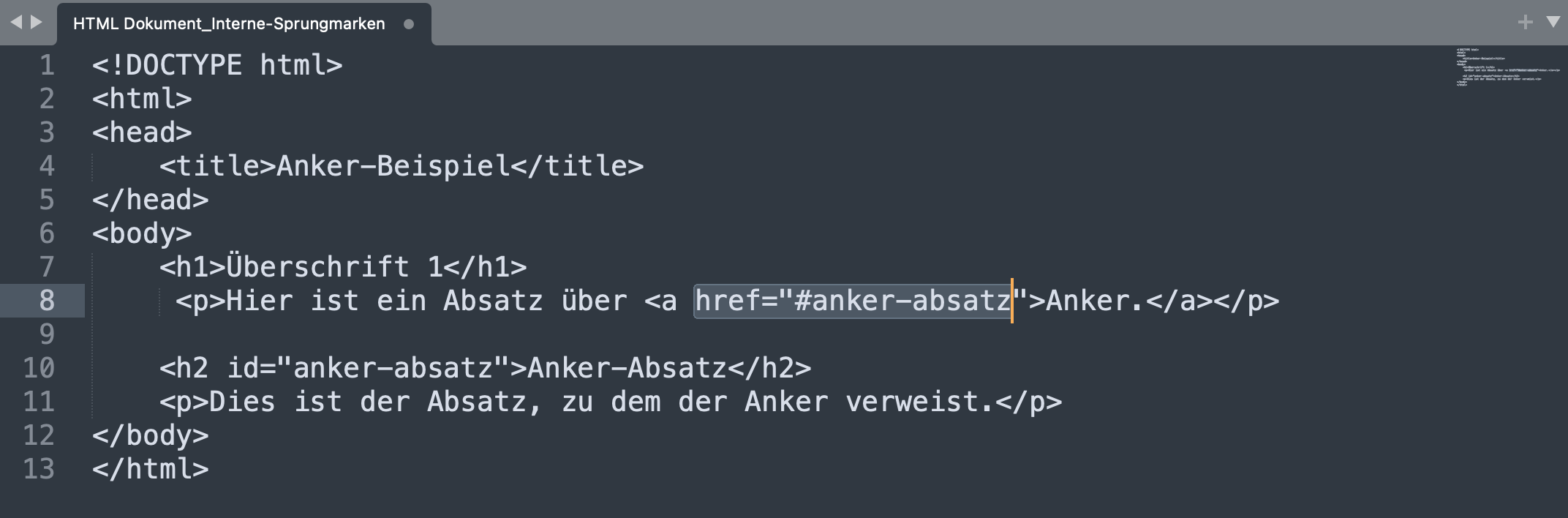
Der href-Wert sollte mit einem # beginnen, gefolgt von der eindeutigen ID des Elements, zu dem Du verlinken möchtest (dem „Anker“). Hier ist ein Beispiel, wie Du eine interne Sprungmarke in einem HTML-Dokument erstellen kannst:

In diesem Beispiel wird ein Anker von einem Text im ersten Absatz zu einem Abschnitt mit der Überschrift 2 erstellt. Beachte, dass die id des Abschnitts (<h2>) dem Anker im Link als #anker-absatz entspricht.
Wenn Du auf den Link klickst, scrollt die Seite zum verknüpften Abschnitt mit der Überschrift 2 (Anker-Absatz), sodass der verknüpfte Inhalt sichtbar wird.
Stelle sicher, dass die id des Zielabschnitts eindeutig ist, um Konflikte zu vermeiden, und verwende sie im href-Attribut des Links, um den Anker zu setzen.
Das optimale Einsetzen von Sprungmarken erfordert eine sorgfältige Abwägung der Benutzererfahrung, der Seitenstruktur und der SEO-Best Practices. Hier sind einige Empfehlungen, wie Du Sprungmarken am besten einsetzt und welche Sprungmarken Fehler Du unbedingt vermeiden solltest:
Durch die Beachtung dieser Empfehlungen und die Vermeidung der genannten Fehler kannst Du Sprungmarken optimal in Deine Webseite integrieren und die Navigation sowie die Benutzererfahrung Deiner Besucher verbessern.
Irene Ruhl ist Teil des SEO-Teams bei eology und eine studierte E-Commerce-Expertin mit dem Schwerpunkt Webmanagement. Sie ist auf die Optimierung von Websites und Online-Shops im Google Ranking spezialisiert und entwickelt maßgeschneiderte SEO-Strategien, um die Sichtbarkeit ihrer Kunden zu steigern.
Du möchtest die heißesten News der Branche auf keinen Fall verpassen?

