Was bedeutet Traffic? Und was ist der Unterschied zwischen organischem und bezahltem Traffic? Wir verraten es Dir! ... Weiterlesen


Strukturierte Daten, auch Schema Markup genannt, sind ein Standardformat, das Du verwenden solltest, um Suchmaschinen über den Inhalt Deiner Webseiten zu informieren. Sobald eine Website strukturierte Daten enthält, kann diese vom Googlebot leichter gecrawlt werden und somit auch richtig indiziert. Suchmaschinen wie Google werden dann die relevanten Textausschnitte in einem sogenannten Snippet anzeigen. Diese Snippets erscheinen, wenn User nach bestimmten Keywords suchen und Deine Seite in den SERPs aufgeführt wird.
Über Schema Markups kannst Du eine Menge an Informationen transportieren. Dazu gehören zum Beispiel Kontaktinformationen, Preise, Bewertungen, Rezessionen und Erfahrungsberichte, Daten von Veranstaltungen, Rezepte oder Backanleitungen.
Strukturierte Daten bei Google verraten Dir mit einem Blick, wie lange zum Beispiel ein Musikvideo ist, dass es sich bei bestimmten Textabschnitten einer Website um ein Rezept handelt oder erkennen anhand der Zahlen die Telefonnummer Deines Unternehmens auf Deiner Website.
Solltest Du nun hoffen, dass Deine Seite besser im Ranking dasteht, wenn Du strukturierte Daten verwendest, so müssen wir Dich leider enttäuschen – sie sind kein direkter Rankingfaktor. Dennoch sind sie ein wichtiger Faktor in der Suchmaschinenoptimierung, denn der richtige Einsatz von Schema Markups bei Google wird dennoch belohnt:
Es gibt keine sichere Zusage von Google, dass die von Dir gepflegten strukturierten Daten auch immer angezeigt werden. Dies ist in den meisten Fällen abhängig von der Suchintention des Nutzers.
Die Initiative Schema.org entwickelt die „Sprache“ für strukturierte Daten. Diese Initiative wurde 2011 das erste Mal veröffentlicht und ursprünglich gegründet von den Suchmaschinenanbietern Google, Bing und Yahoo. Eine vollständige Typenhierarchie findest Du auf der Übersichtsseite von Schema.org. Prinzipiell lassen sich die standardisierten Schemata, auch „types“ genannt, mit bestimmten Eigenschaften „propertys“ versehen.
Folgende strukturierte Datentypen werden aktuell von Google unterstützt:
| Artikel | Buch |
| Karussell | Navigationspfad |
| Kritikrezession | Datensätze |
| Ankündigungen zu COVID-19 | Geschätztes Gehalt |
| Events | Arbeitgeber-Gesamtbewertungen |
| FAQ | Logo |
| Lokales Unternehmen | Aktivitäten für Zuhause |
| Bildlizenzen | Job Postings |
| Produkte | Anleitungen |
| Telefonnummern | Rezepte |
| Berufsausbildung | Filme |
| Fragen & Antworten | Sitelinks-Suchfeld |
| Rezensions-Snippet | Videos |
| Sprachausgaben | Software-Anwendungen |
| Abo- und Paywall-Inhalte | Faktencheck |
Um strukturierte Daten auf Deiner Seite richtig zu integrieren, gibt es drei Wege:
Die Empfehlung von Google lautet mit JSON-LD zu arbeiten, weswegen Du hiermit in der Regel besser bedient bist.
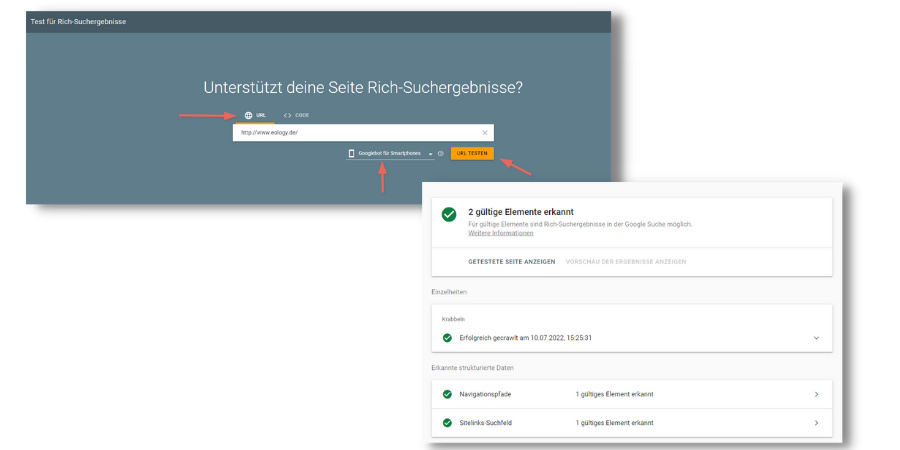
Wenn Du Deinen eigenen Code geschrieben hast, dann solltest Du Deine Website anschließend testen. Hierfür bietet sich der Test für Rich-Suchergebnisse von Google an. Dort kannst Du sowohl Deine URL, als auch Deinen Code prüfen lassen. Zusätzlich kannst Du auswählen, ob der Googlebot die Ansicht für Computer oder die Ansicht für Smartphones testen soll. Nachdem Du den Test gestartet hast, wertet Google Deine Website aus und Du erhältst anschließend eine Übersicht, ob Google Fehler gefunden hat.

Du möchtest mehr über spannende Themen der Branche erfahren?

