Das Sprachmodell Claude AI bietet verschiedene Modelle, die jeweils auf unterschiedliche Bedürfnisse und Anwendungsbereiche zugeschnitten sind. Erfahre mehr über die Verwendung und den direkten Vergleich zu ChatGPT. ... Weiterlesen


JSON-LD steht für „JavaScript Object Notation for Linked Data“. Es handelt sich hierbei um eine JSON-basierte Syntax, die Du verwenden kannst, um strukturierte Daten einzubetten und so mit einer Seite zu verknüpfen. Der Zusatz „LD“ bezeichnet „Linked Data“ (also „verknüpfte Daten“). Die Informationen, die Du als strukturierte Daten bereitstellen möchtest, kannst Du im JSON-LD Format aufschreiben und in eine Website einbetten. Dadurch können sie zwischen verschiedenen Webanwendungen ausgetauscht und automatisiert verarbeitet werden – unabhängig von deren Datenformat. Als maschinenlesbarer Standard hilft JSON-LD so die Veröffentlichung und Nutzung von Informationen im Web zu vereinfachen. Eine wichtige Eigenschaft von JSON-LD ist außerdem die Übertragung von Datentypen und Daten in eine andere Syntax, z. B. in RDF. So können Suchmaschinen Daten eigenständig in Beziehung setzen und auswerten.
Strukturierte Daten werden dazu verwendet, erweiterte Informationen zu einer Website anzugeben. So kannst Du Seiteninhalte klassifizieren. Du könntest bei einer Veranstaltung zum Beispiel Ort und Datum mit strukturierten Daten auszeichnen. Das hilft Suchmaschinen, diese Informationen besser zu verstehen und die entsprechende Funktion erkennen und interpretieren zu können. Zusätzlich spielen Suchmaschinen mit strukturierten Daten ausgezeichnete Seitenelemente in den SERPS oft mit zusätzlichen Informationen aus. Diese sogenannten Rich Snippets sind für den Nutzer ansprechender und können sich positiv auf das Ranking auswirken.
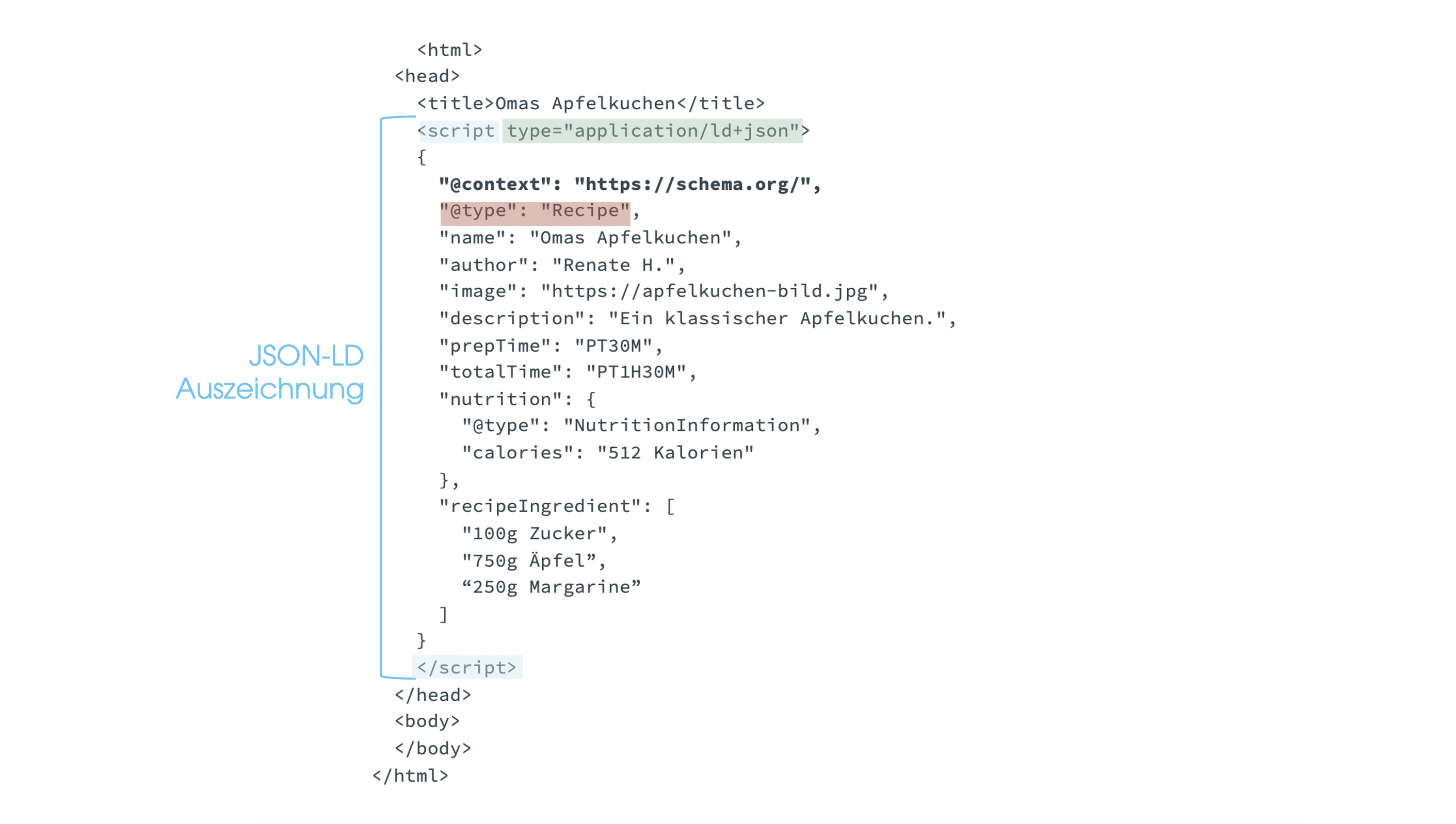
Die Auszeichnung von Daten mit JSON-LD erfolgt nicht direkt im Quellcode.
Stattdessen platzierst Du die verknüpften Daten innerhalb eines <script>-Tags. So stehen sie separat vom Websiteinhalt. Grundsätzlich kannst Du strukturierte Daten im JSON-LD Format an jeder beliebigen Stelle des HTML-Codes einer Website einfügen. Google empfiehlt hierfür den <head>-Tag.

Durch @type wird festgelegt, dass sich die Daten auf das Objekt, das Du beschreiben möchtest, bezieht. Das kann eine Person sein – oder eben ein Rezept oder Buch. Es sind natürlich auch Auszeichnungen zu zahlreichen anderen Objekttypen möglich, die jeweils spezifische Felder besitzen. Bei einem Produkt wäre das z. B. der Preis, bei einem Rezept die Zutaten. Das Praktische am JSON-LD Format ist, dass nicht nur eine Suchmaschine diese Werte und deren Zusammenhänge und Funktion erkennen kann. Da JSON-LD auch menschenlesbar gestaltet ist, kannst Du die Name-Wert Paare auch ganz einfach herauslesen. So kannst Du z. B. ganz einfach die Kalorienanzahl oder die Zutaten aus dem oben stehenden Beispiel erkennen.
Grundsätzlich ist JSON-LD auf kein spezielles Vokabular festgelegt, jedoch ist für einen einheitlichen Gebrauch über verschiedene Webanwendungen hinweg auch eine einheitliche Verwendung der Begriffe notwendig. Die Suchmaschinenanbieter Google, Bing und Yahoo riefen daher das Projekt schema.org ins Leben. Dieses dient als Standard für die Auszeichnung von Webseiteninhalten und definiert Regeln zur einheitlichen Auszeichnung mit strukturierten Daten. Dadurch lassen sich Daten und Datentypen auch einfach in eine andere Syntax übertragen.
Um zu signalisieren, dass Du die vordefinierten Begriffe in Deiner Auszeichnung verwendet hast, gibst Du über @context „schema.org“ als verwendeten Kontext an. Google stellt außerdem eine Richtlinie zur Einbindung von strukturierten Daten via JSON-LD bereit, an der Du Dich orientieren solltest.
Die Guidelines und Datenformate zur Einbettung von strukturierten Daten werden ständig weiterentwickelt und überarbeitet. Aktuell ist JSON-LD der neuste Standard und das empfohlene Format zur semantischen Auszeichnung von Websitedaten. Schema.org unterstützt jedoch auch andere Modelle. Die gängigsten sind RDFa und Microdata, die in der Vergangenheit als Best Practice verwendet wurden. Auch heute noch stellt schema.org für diese Formate Richtlinien bereit.
Dies sind die wichtigsten Unterschiede zwischen RDFa, Microdata und JSON-LD:
Eine HTML5-Erweiterung, die verknüpfte Daten unterstützt. Die strukturierten Daten benennst Du mithilfe von HTML-Tag-Attributen. RDFa kannst Du sowohl im Kopfbereich als auch im Haupttext einer HTML-Seite verwenden. Es bietet mehr Auszeichnungen als Microdata, z. B. für XML-Dateien. Durch die hohe Komplexität ist die Implementierung von Daten mit diesem Schema für unerfahrene Nutzer allerdings nicht einfach.
Eine HTML5-Spezifikation – hier werden HTML-Tags durch von schema.org definierte Vokabeln um zusätzliche Attribute ergänzt. Diese werden direkt im Quellcode um das jeweilige Seitenelement herum eingebettet. Wie bei RDFa werden die Elemente, die Du als strukturierte Daten bereitstellen möchtest, mithilfe von HTML-Tag-Attributen benannt. Dieses Format besitzt im Vergleich zu RDFa eine vereinfachte Syntax.
Der neuste Standard zur Auszeichnung von semantischen Daten, den Google derzeit empfiehlt. Im Gegensatz zu den anderen beiden Formaten ist JSON-LD einfacher strukturiert. Es basiert nicht auf Attributen in HTML-Tags, sondern wird über ein <script>-Tag eingebunden und durch JavaScript ausgeführt. So kann es getrennt vom HTML-Code geladen werden. Dadurch verringert sich die Fehleranfälligkeit.
Mittlerweile ist es nicht mehr notwendig, JSON-LD Notationen selbst zu schreiben. Es gibt online zahlreiche Hilfestellungen wie JSON-LD Tools, mithilfe derer Du strukturierte Daten erzeugen kannst. Auch mit dem Google Tag Manager kannst Du strukturierte Daten im JSON-LD Format erstellen.
Nun möchtest Du sicherlich auch überprüfen, ob die eingefügten Informationen korrekt von der Suchmaschine erkannt und ausgelesen werden. Hierfür bietet Google das Test-Tool für strukturierte Daten an.
Olga Fedukov absolvierte ihr Studium im Bereich Medienmanagement an der Fachhochschule Würzburg. Im Marketingteam von eology ist sie verantwortlich für die ganzheitliche Vermarktung der Agentur über diverse Kanäle. Darüber hinaus übernimmt sie die Planung und Koordination des Content-Bereichs auf der Website sowie der eology-Webinare.
Du möchtest mehr über spannende Themen der Branche erfahren?
