Das Opt-In Verfahren ist aus dem Permission Marketing bekannt. Wie Du es sinnvoll in Dein Marketingkonzept einbinden kannst, erfährst Du hier! ... Weiterlesen


Der Alt-Tag ist auch als Alt-Attribut bekannt. Mit ihm werden innerhalb eines HTML-Dokuments die Bilder und Grafiken als solche markiert. Zusätzlich kannst Du dem Googlebot über den Alt-Tag übermitteln, was das Bild zeigt. Dies ist ebenfalls im Zuge einer barrierefreien Website wichtig. Das Alt-Attribut ist für den User nicht sichtbar, sondern steht im Quellcode.
Die Abkürzung „Alt“ steht hierbei für das Wort „Alternativ“. Der Begriff Attribut ist aus der Deutschen Grammatik bekannt. Er beschreibt Substantive konkreter. Gleichbedeutend ist mittlerweile ebenfalls der gängige Begriff „Alt-Tag“. Das englische „Tag“ bedeutet übersetzt so viel wie „Markierung“ oder „Auszeichnung“.
Primär dient das Attribut dem Zweck das Bild zu beschreiben. Die im Alt-Tag hinterlegten Texte können alternativ zur Grafik angezeigt werden. Sollte bei einem User die Bilddarstellung einmal nicht automatisch laden oder funktionieren, so wird diesem ebenfalls der Text angezeigt, welcher beim Alt-Tag hinterlegt wurde. Ebenso können Alt-Tags verwenden werden, wenn es Serverprobleme geben sollte und Grafiken nicht vollständig oder gar nicht geladen werden können. Außerdem dienen Alt-Tags der Barrierefreiheit einer Website.

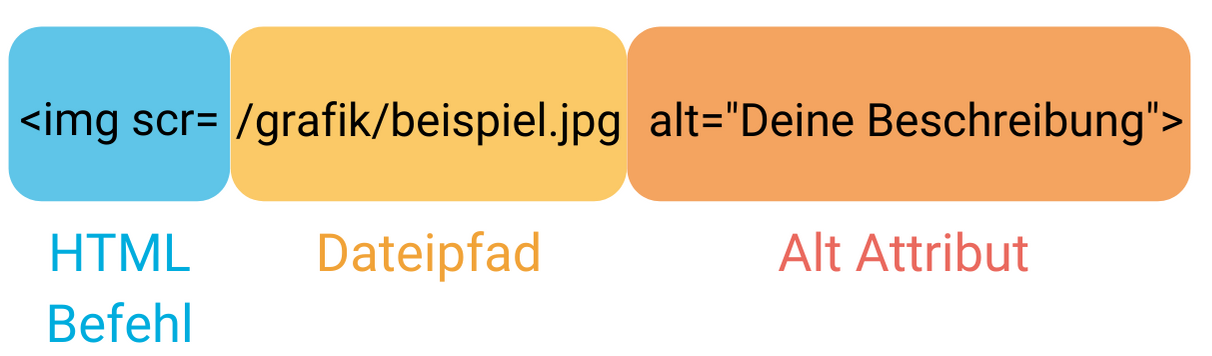
Das Alt-Attribut wird im HTML Quellcode Deiner Website hinterlegt. Es befindet sich in den Image-Tags. Zu Beginn des Tags steht „img scr“. Dies ist der HTML Befehl auf einen definierten Ablageort zuzugreifen. Darauf folgt „/grafik/beispiel.jpg“. Hier wird der Link zum Ordner, in welchem die Grafik abliegt, angezeigt. Anschließend folgt das Alt Attribut mit „alt=Deine Beschreibung“.
Gerade im Hinblick auf die barrierefreie Gestaltung von Websites spielt das Attribut ebenfalls eine wichtige Rolle. Die Screenreader, welche oftmals von blinden Usern verwendet werden, können keinerlei Bilddaten interpretieren. Anstelle der Grafik wird der hinterlegte Text vorgelesen. Ein Nutzer mit Handicap hat dadurch die Möglichkeit nicht nur die Texte Deiner Website zu erfassen, sondern auch die Bildelemente zu verstehen.
In der Onpage-Optimierung ist das Alt-Attribut ein wichtiger Parameter für ein gutes Ranking, da der Alt-Tag für den Googlebot beschreibt, was auf dem Bild zu sehen ist. Die Suchmaschinenbots sind mittlerweile sehr ausgereifte Datenerfasser. Dementsprechend können Sie überwiegend Texte auslesen, die beim Crawlen Deiner Website gefunden werden.
Als Anhaltspunkt für die richtige Länge wird von W3C ein Richtwert von 75 bis 100 Zeichen angegeben. W3C ist die Abkürzung für das World Wide Web Consortium. Das Ziel dieses Konsortiums ist es, Protokolle und Richtlinien für das WWW zu standardisieren. Techniken wie HTML, CSS und XML sind die bekanntesten Beispiele.
Von der Accessibility-Fachstelle der Universität in Toronto liegt der Vorschlag für die Zeichenlänge in der deutschen Sprache bei 115 Zeichen.
Eine konkrete Richtlinie zu benennen ist somit sehr schwierig. Dennoch solltest Du beherzigen, dass Deine Beschreibung des Alt-Tags so kurz wie möglich und so lange wie nötig ist. Schreibe Deinen Text so natürlich wie möglich, um Keyword-Stuffing in Deinem Quellcode zu vermeiden. In der Regel baust Du ganz intuitiv bereits ein oder zwei Deiner Keywords in dem Text mit ein. Dies vermittelt den Suchmaschinen ähnlich wie bei keyword-optimierten Texten bereits passende Anhaltspunkte und kann in besseren Rankings in der Google-Bildersuche resultieren.
Du möchtest mehr über spannende Themen der Branche erfahren?