
Jubiläum bei unserem Firmenlauf! Zum fünften Jahr in Folge dürfen wir wieder zahlreiche sportbegeisterte Läufer mit Kollegen und Freunden an der Startlinie für den eoRun begrüßen. Hier sind Updates für den diesjährigen Lauf! ... Weiterlesen
| 01 min |


| 10.05.2019 | 04 min |
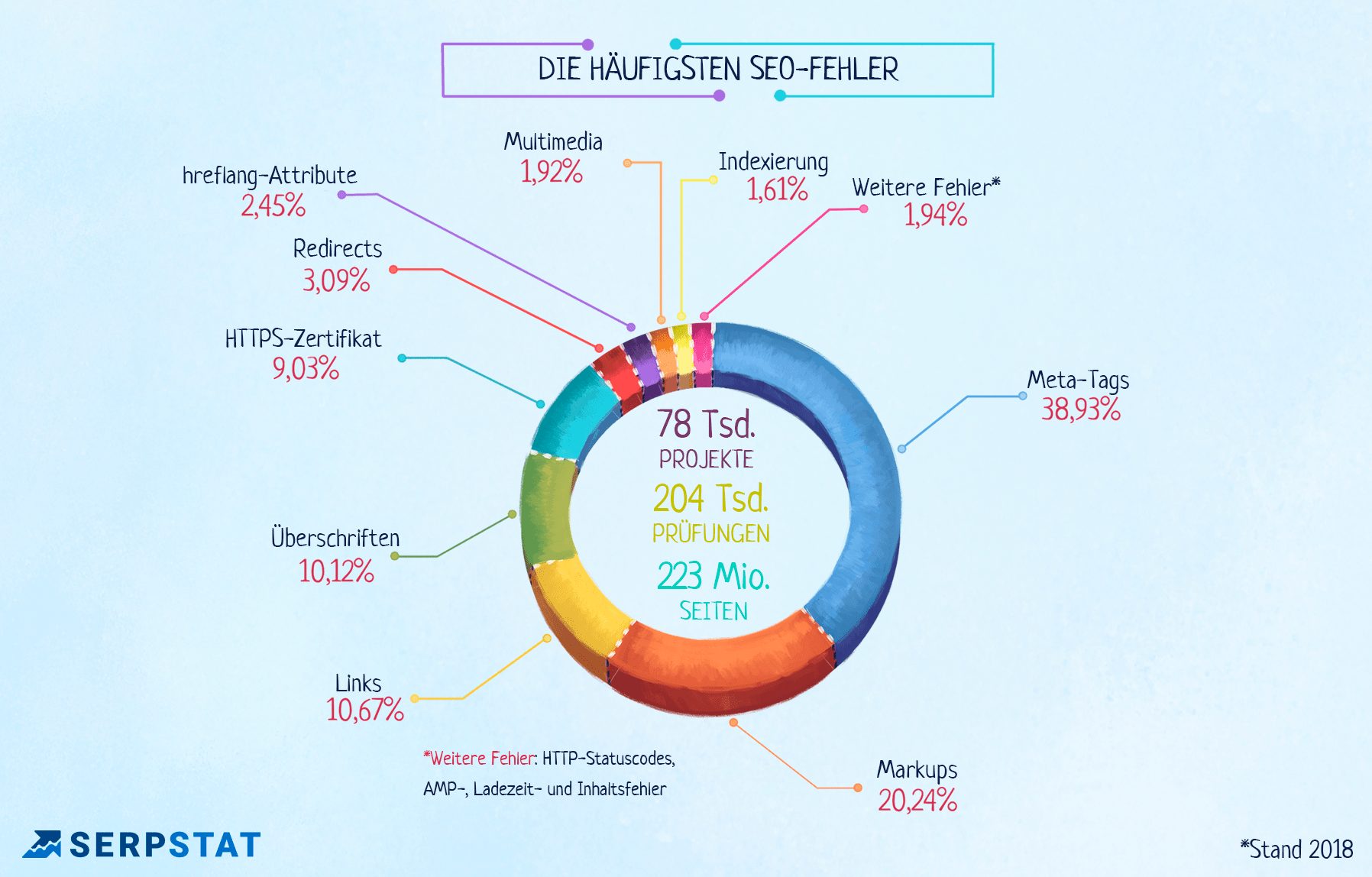
Anfang April veröffentlichte Serpstat eine Studie zu typischen Fehlern auf Websites im Bezug auf Suchmaschinenoptimierung. Dafür zog Serpstat die Daten des eigenen Audit-Tools heran. Grundlage der Studie waren 204.000 Audits mit etwa 223 Millionen Seiten.
Die Studie zeigt, dass die häufigsten Fehler im Zusammenhang mit Meta-Tags, Markups, Links und Überschriften passieren. Die einzelnen Probleme wurden zusätzlich näher untersucht. Beim Meta-Tag fällt auf, dass Title und Description oft zu lange oder doppelt vorhanden sind. Die Description gibt es teilweise erst gar nicht. Bei den Links werden sowohl interne als auch externe Links fälschlicherweise mit dem NoFollow-Attribut gekennzeichnet. Die Analyse zeigt, dass Markups wie Twitter Card, Open Graph oder schema.org fehlen. Im Bereich Überschriften passieren die meisten Fehler mit H1-Überschriften. Entweder doppeln sie den Title-Tag oder werden gar nicht bzw. mehrfach verwendet. Auch die Reihenfolge der Überschriften ist falsch.

Die häufigsten Fehler beseitigen
Du hast Probleme auf Deiner Website im Bezug auf die oben genannten Punkte festgestellt? Dann solltest Du diese mit Hilfe der folgenden Tipps korrigieren.
Damit der Nutzer sieht, was ihn beim Klick auf ein Suchmaschinenergebnis erwartet, musst Du die Meta-Tags regelmäßig pflegen. Das heißt, jede Deiner Seiten braucht einen individuellen Title und eine aussagekräftige Description. Aktuell sollte ein Title etwa 55 Zeichen lang sein und die Description 150 Zeichen. Im Title gibst Du kurz und knapp an, worum es auf Deiner Seite geht. Du solltest den Meta-Title aber auch aus einem anderen Grund pflegen: Der Titel ist nämlich ein offizieller Ranking-Faktor bei Google. Dein Hauptkeyword sollte daher im Titel vorkommen – idealerweise an vorderster Stelle. In der Description zählst Du die USPs der Seite auf, um beim Nutzer Interesse zu wecken und ihn zum Klicken anzuregen. Beachte dabei, dass spätestens das 128. Zeichen ein Punkt ist. Alles was danach kommt, schneidet die Suchmaschine auf mobilen Endgeräten ab. Die kompletten 156 Zeichen werden nur auf dem Desktop ausgespielt.
Mit Markups zeichnest Du Daten auf Deiner Webseite aus und helfen Suchmaschinen dabei, die Inhalte Deiner Seite besser zu verstehen. Diese strukturierten Daten nimmt die Suchmaschine darüber hinaus als Grundlage für Rich Snippets. Auch wenn diese Auszeichnungen und die Ausspielung der Rich Snippets keinen direkten Einfluss auf das Ranking haben, so werten sie Dein Suchergebnis bei Google optisch auf und regen Nutzer zum Klicken an. Somit tragen diese zumindest indirekt zu einem besseren Ranking bei. Die Auszeichnung kannst Du mit Hilfe von schema.org. Um nur eine kleine Auswahl zu nennen:
Die Möglichkeiten, Daten auf diese Art auszuzeichnen, sind vielfältig, deshalb findest Du eine aktuelle Liste direkt bei schema.org. Mit Open Graph und der Twitter Card teilst Du sozialen Netzwerken mit, wie Deine Inhalte beim Teilen aussehen sollen. Du legst beispielsweise folgendes fest:
Daran orientieren sich die sozialen Medien. Weiterführende Informationen dazu bekommst direkt bei Twitter oder bei Open Graph.
Ist ein Link mit dem NoFollow-Attribut gekennzeichnet, folgen Suchmaschinen diesem nicht, was einer Entwertung gleichkommt. Zudem hält sich nach wie vor das Gerücht hartnäckig, dass interne NoFollow-Links die PageRank-Verteilung beeinflussen. Um dies noch einmal klarzustellen: Auch ein NoFollow Link wird für die Verteilung des Linkjuice mitberücksichtigt – mit dem einzigen Unterschied, dass der Linkjuice nicht auf die per NoFollow verlinkte Zielseite weitergegeben wird.
Alle Verweise, die hingegen kein Attribut haben, sind automatisch „DoFollow“. Deine internen Links solltest Du immer auf DoFollow setzen. Externe Links kennzeichnest Du nur in wenigen Fällen mit NoFollow – beispielsweise bei Thin oder Duplicate Content auf der verlinkten Seite. Wenn Du diese externe Seite zuvor prüfst, gibt es keine Überraschungen in Bezug auf zwielichtige Seiten und Du musst keine Kennzeichnung vornehmen.
Mit Hilfe von HTML-Überschriften wird die Hierarchie einer Seite deutlich. Dabei ist wichtig, dass Du die H1-Überschrift nur einmal verwendest. Das bedeutet auch, dass sich diese nicht mit dem Title der Seite doppelt. Im H1-Tag solltest Du außerdem Dein Hauptkeyword verwenden. Für die weitere Untergliederung des Inhalts stehen HTML-Tags bis <h6> zur Verfügung. Dabei ist eine H2-Überschrift wichtiger als eine H6-Überschrift. Verwende alle Überschriften in der richtigen Reihenfolge, auf einen H2-Tag folgt also ein H3-Tag. H2- bis H6-Überschriften kannst Du mehrmals benutzen.
Neben den vorgestellten Fehlern deckte die Studie noch weitere Probleme auf. Dazu gehören folgende:
Diese Schwierigkeiten nehmen kumuliert etwa 22 % ein. Je nachdem wie schwerwiegend diese seltener auftretenden Fehler konkret bei Ihnen sind, solltest Du in diesen Bereichen ebenfalls Optimierungsmaßnahmen vornehmen.
Vera Krisch plant und steuert als Head of Marketing & Sales der eology GmbH alle strategischen Marketing- & Vertriebs-Aktivitäten. Zusammen mit ihrem Team möchte sie eology noch bekannter machen und Kunden dabei helfen sichtbar im Netz zu werden.
Du möchtest die brandheißen News der Branche nicht verpassen?
