
Gestern fand der 2. WVV Energie Firmenlauf in Würzburg statt. An der Startlinie mit dabei: Über 3.600 Läuferinnen und Läufer aus mehr als 165 Firmen – und mittendrin 8 motivierte eos. Erfahre mehr zu unserer Teilnahme. ... Weiterlesen
| 01 min |


| 20.02.2019 | 02 min |
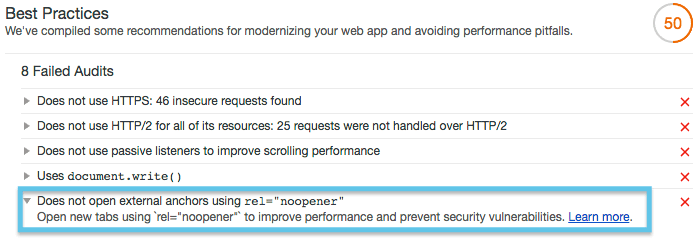
Im neuen Pagespeed Tool Google Lighthouse findet sich ein bis jetzt unbekannter Hinweis auf ein neues Attribut, das für Google wichtig zu sein scheint. In dem Tool wird dazu geraten externen Links das Attribut rel=“noopener“ hinzuzufügen. Google ordnet dies in Lighthouse unter der Kategorie „Best Practices“ ein, denn es gibt laut ihrer Informationsseite ein Sicherheitsproblem, welches auch die Ladezeit beeinträchtigen kann, wenn das Attribut nicht gesetzt ist.

Damit Nutzer länger auf einer potentiell wichtigen Seiten bleiben, möchte man normalerweise, dass der Besucher nach einem Klick auf einen Link die bestehende Seite nicht verlässt.
Abhilfe schafft dabei das Attribut target=“_blank“ im HTML Anchor Tag. Dies lässt einen neuen Tab im Browser öffnen, sobald ein Link angeklickt wurde.
Soweit so gut. Was jedoch viele nicht wissen, ist, dass die neue geöffnete Seite JavaScript auf der Quellseite ausführen darf. Hier kommt die Sicherheitslücke ins Spiel.
<a href=".../rel-noopener.html" rel="opener" target="_blank">Klick mich</a>
Nach dem Klick auf den obigen Button wird die HTML Seite rel-noopener.html geöffnet. Diese bedient sich der JavaScript Funktion window.opener.document um auf der Quellseite ein Script auszuführen.
Sofern alles richtig funktioniert hat, sollte diese Seite nun einen roten Hintergrund haben.
Das Ändern der Hintergrundfarbe auf einer Quellseite ist ein harmloses Beispiel. Mögliche Szenarien, die ebenfalls ausgeführt werden könnten, wären z.B. eine Weiterleitung auf eine Phishingseite, eine Umwandlung sämtlicher Links zu einer anderen Zielseite und noch viel mehr….
Wichtig zu wissen ist, dass diese Funktion auch ausgeführt wird, wenn die Zielseite auf einer anderen Domain liegt.
Jetzt bitte einmal die Seite neu laden, damit alles wieder normal ist. Seite neue laden
In diesem Beispiel haben wir auf dieser Seite (Quellseite) das Attribut rel=“noopener“ hinzugefügt. Es unterbindet das Ausführen von JavaScript auf der Quellseite.
<a href=".../rel-noopener.html" target="_blank" rel="noopener" >Klick mich</a>
Wie zu sehen ist, wurde die Quellseite diesmal nicht geändert – obwohl die gleiche HTML-Datei aufgerufen wurde.
Alle externen Links, die beim Klick die Seite in einem neuen Tab öffnen, sollten durch das Attribut rel=“noopener“ ergänzt werden.
Vera Krisch plant und steuert als Head of Marketing & Sales der eology GmbH alle strategischen Marketing- & Vertriebs-Aktivitäten. Zusammen mit ihrem Team möchte sie eology noch bekannter machen und Kunden dabei helfen sichtbar im Netz zu werden.
Du möchtest die brandheißen News der Branche nicht verpassen?
