
Das Sommerfest dieses Jahr fand auf dem Nikolaushof statt. Mit dabei: eine Top-Aussicht, leckeres BBQ und eine Fotobox, die nie still stand. ... Weiterlesen
| 01 min |


| 08.01.2014 | 03 min |
Die offizielle Anleitung von Google zum Einsatz von eCommerce-Tracking in Kombination mit dem Google Tag Manager hat leider einen Haken. Sie funktioniert in allen Versionen des Internet Explorers nicht, weshalb die über den IE generierten Umsätze nicht in die Statistiken einbezogen werden. Wir haben uns dieses Problems angenommen und eine einfach umzusetzende Lösung gefunden, die wir euch nicht vorenthalten wollen.
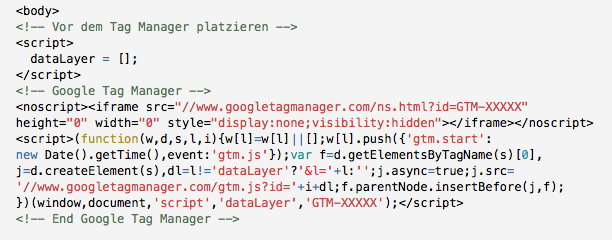
Der Google Tag Manager soll nach der offiziellen Anleitung von Google direkt nach dem öffnendem <body>-Tag eingebaut werden. Zusätzliche Informationen können dem Tag Manager über die dataLayer-Variable übergeben werden. Die dataLayer-Variable muss aber auf der Seite dann schon vor dem Tag Manager eingebaut werden. Bei vielen Shop-Systemen stehen die Informationen über die Transaktionen an dieser Stelle des Templates aber noch nicht zur Verfügung.
Die Lösung von Google : Laut Google kann über eine erweiterte Einstellung im Tag Manager (gtm.dom) dieses Problem umgangen werden. Der Tag Manager sollte also mit der Absendung der Daten warten, bis das komplette DOM geladen ist und somit auch die dataLayer-Variable befüllt wurde. Das funktioniert in allen Browsern bis auf den Internet Explorer.
Hier ist unsere Lösung, die für alle Browser, auch für den Internet Explorer funktioniert:
Die dataLayer-Variable muss vor dem Tag Manager initialisiert werden. Ersetze die Angabe GTM-XXXXX mit der ID Deines Google Tag Managers.

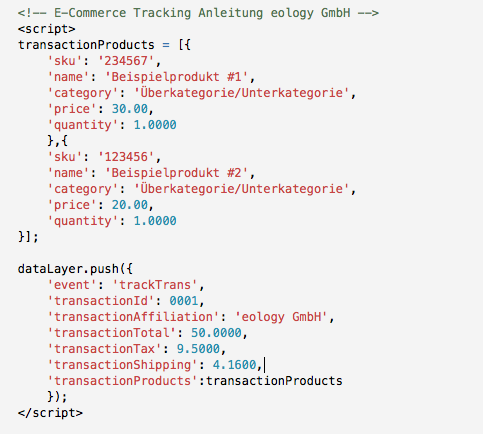
2. dataLayer-Variable mit richtigen Inhalten und Event befüllen
Achte bei der Eintragung der Informationen und Programmierung auf die korrekte Syntax. Ein fehlendes oder zusätzliches Komma raubt Dir sonst den letzten Nerv 😉

Abschließend wird die Transaktion in die dataLayer-Variable mittels der .push-Methode übergeben. Diese beinhaltet auch das Event „trackTrans“. Dieses wird im Tag Manager zur Auslösung der Transaktion (siehe Schritt 3) hinterlegt.

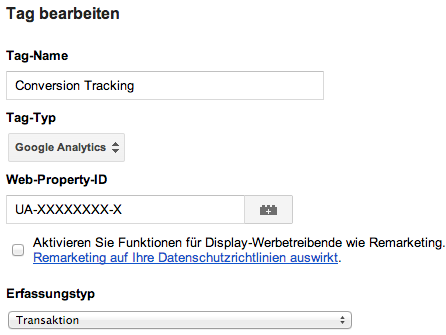
Neben dem normalen Tag für Google Analytics, muss ein weiterer Tag zur Erfassung der Transaktion hinterlegt werden.
Klicke also auf „Tag hinzufügen“. Benenne den Tag mit „Conversion Tracking“ und wählen als Tag-Typ Google Analytics aus. Trage dann die Web-Property-ID Deines Analytics-Kontos ein und wählen als Erfassungstyp „Transaktion“ aus.
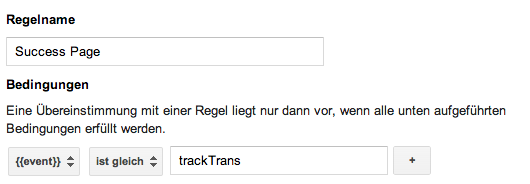
Im nächsten Schritt musst Du eine Auslösung des Tags definieren. Dazu klickst Du im unteren Bereich auf „Regel für Tag-Auslösung hinzufügen“. Gib als Regelnamen zum Beispiel „Success Page“ ein. Als Bedingung hinterlegst Du {{event}} ist gleich trackTrans.

Das war es dann auch schon
Wenn Du alle Schritte eingehalten hast, sollten Du jetzt eine Lösung haben, die ein korrektes Erfassen aller browserübergreifenden Transaktionen erlaubt.
Wir haben für diese Lösung auch eine Vorlage für die Bestellbestätigungs-Seite eines Shops erstellt. Bei weiteren Fragen und zur Anforderung des Beispiels, kannst Du Dich gerne an uns wenden.
Christian Stephan hat Wirtschaftsinformatik mit dem Schwerpunkt E-Commerce studiert und ist bereits seit Anfang 2010 für die eology GmbH tätig. Als Head of SEO betreut er vor allem Großkunden und berät sie in allen SEO-Belangen.
Du möchtest die brandheißen News der Branche nicht verpassen?
