
Google ist nicht mehr die einzige relevante Suchmaschine, KI-basierte Systeme verändern die Art, wie wir Informationen suchen und finden. Jetzt unsere ausführliche Einschätzung lesen. ... Weiterlesen
| 04 min |


| 18 min |
Was ist das hreflang-Attribut und welche Funktionen hat es?
Wann wird das hreflang-Attribut für erfolgreiches SEO benötigt?
Wie ist das hreflang-Markup aufgebaut?
Welche Voraussetzungen müssen erfüllt sein, damit das hreflang-Attribut funktioniert?
Wann ist hreflang wichtig?
Welchen Nutzen hat die Verwendung des hreflang-Attributs?
Das sind die häufigsten Fehler und so vermeidest Du sie!
Diese Tools helfen Dir bei der Erstellung von hreflang-Attributen
Fazit: International voll durchstarten mit hreflang!
Das hreflang-Attribut ist ein HTML Link-Element, welches Du im Code einer Website findest. Dort nimmt es vor allem für internationale Seiten einen wichtigen Platz ein und hilft Google, die geographische Ausrichtung einer Website zu verstehen. Außerdem zeigt das Attribut dem Googlebot, welche Sprache als Voreinstellung für die jeweilige, länderspezifische Website-Version genutzt wird. hreflang wird also immer dann wichtig, wenn Du Deine Website internationalisieren, das heißt, Du auf dem internationalen Markt für Suchanfragen sichtbarer werden möchtest.
Ein hreflang-Markup ist immer dann wichtig, wenn Du Deine Website-Inhalte auf verschiedene Länder ausrichten möchtest oder diese in verschiedenen Sprachen verfügbar sind. Es ist somit ein essenzieller Bestandteil einer GEO-Targeting-Strategie. Um Duplicate Content durch die verschiedenen Website-Versionen zu vermeiden, setzt Du zusätzlich auf das hreflang-Attribut. Dieses übermittelt dem Googlebot, welche geografische Ausrichtung Deine Inhalte haben, was wiederum dafür sorgt, dass Du im entsprechenden Zielland bessere SERP-Platzierungen erhältst.
Als HTML Link-Element hat das hreflang-Attribut einen klassischen Aufbau. Es sieht dabei folgendermaßen aus:

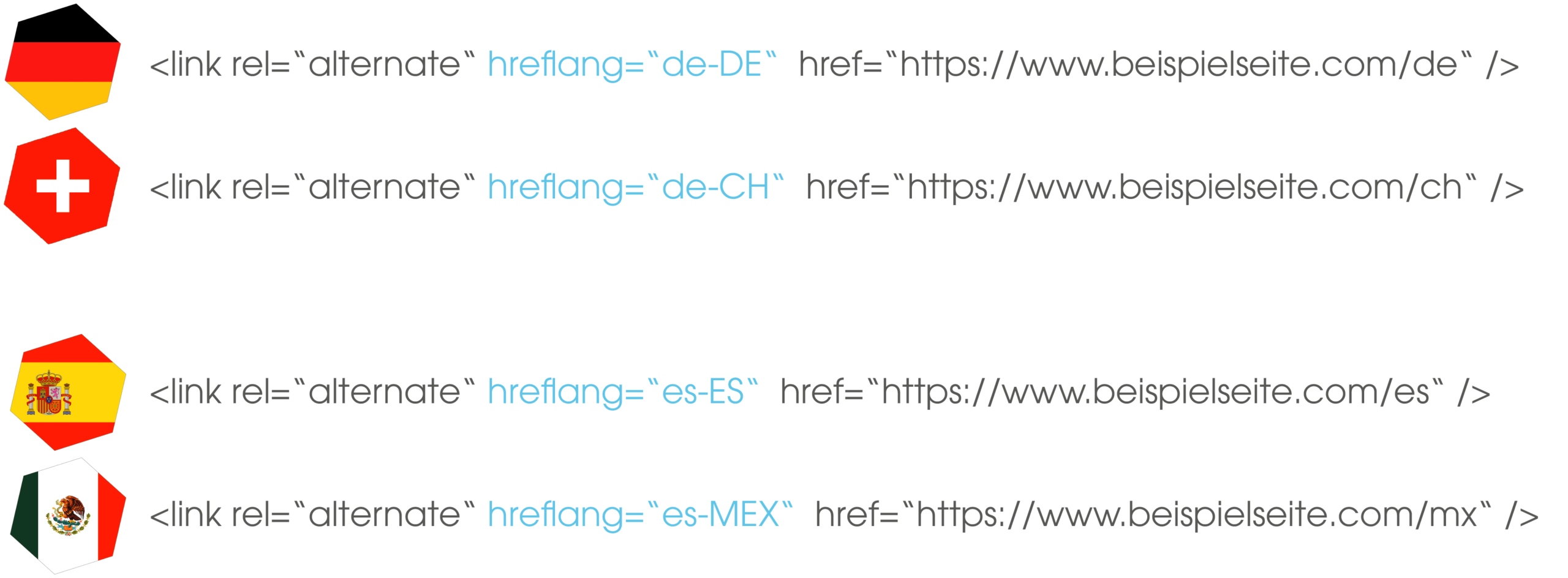
Ein besonderes Augenmerk gilt natürlich dem roten Abschnitt, in dem das hreflang-Attribut genauer dargestellt ist. Dort erkennst Du zwei Element-Komponenten: „xx-XX“. An erster Stelle steht hierbei der Sprachcode, an zweiter der Ländercode. Diese Information helfen Google zu verstehen, was, wohin und an wen kommuniziert werden soll. Die Sprach- und Ländercodes sind dabei sogenannte ISO-Codes. Um eine fehlerfreie Anwendung Deines hreflang-Attributs zu gewähren, solltest Du deshalb immer das richtige ISO-Format für das entsprechende Land und die entsprechende Sprache wählen. Beim fehlerfreien Erstellen der Attribute können Dich auch hreflang-Code-Generatoren unterstützen.
Beispiele mit Sprach- und Ländercodes könnten folgende sein:

Möchtest Du die Seite nicht auf eine spezifische Region ausrichten, reicht es auch, nur den Sprachcode im hreflang-Attribut zu hinterlegen. Das sieht dann folgendermaßen aus:

Zusätzlich zu den einzelnen Sprachversionen, die Du im HTML Code hinterlegst, ist es wichtig, dass Du ebenfalls eine x-default-Version Deiner Website anlegst. Diese wird allen Nutzern ausgespielt, deren Sprache (noch) nicht von Deiner Website abgedeckt wird. Oftmals wird dann die englische Version verwendet, weil diese Sprache die meisten Nutzer verstehen.
Ist die fehlerfreie Implementierung von hreflang-Tags nicht möglich, kann eine hreflang-XML-Sitemap Abhilfe schaffen! Dabei arbeitest Du alle URLs manuell ab und hinterlegst die Sitemap dann bei der entsprechenden Suchmaschine.
Eine XML Sitemap enthält alle wichtigen URLs einer Domain, um den Suchmaschinen das Crawlen Deiner Website zu erleichtern. Diese kannst Du aber auch nutzen, um hreflang-Informationen an Google und Co. zu übermitteln. Folgendermaßen baust Du Deine Sitemap auf:
Für eine Website mit einer englischen und deutschen Sprachversion sollte die XML-Sitemap folgende Elemente beinhalten:

Auch wenn dieser Prozess komplex und zeitaufwendig wirkt, er bringt einen klaren Vorteil mit sich: Du besitzt ein Dokument, in dem Du alle Deine Seiten im Überblick hast. Das bedeutet im Umkehrschluss, dass Du nicht immer für jede kleine Änderung mehrere HTML-Dokumente anpassen musst. Sortierst Du Deine Website-Sprachversionen zudem noch alphabetisch, könnte man die Sitemap schon beinahe als „übersichtlich“ bezeichnen. Ein weiterer Vorteil: Anders als hreflang-Attribute im Header, hat eine Sitemap keine Auswirkung auf die Ladezeit Deiner Seite.
Hast Du Deine Sitemap erstellst, kannst Du diese direkt in der Google Search Console einreichen. Das beschleunigt den Crawling-Prozess.
Eine der wichtigsten Voraussetzungen, um zu gewährleisten, dass das Attribut problemlos funktioniert, ist eine sogenannte „bidirektionale Verbindung“ zwischen Deinen Seiten. Das bedeutet, dass einzelne themengleiche Websites, die es in verschiedenen Sprachversionen oder für unterschiedliche Regionen gibt, untereinander verlinkt sein müssen. Das hilft dem Crawler dabei, die Netzwerkarchitektur besser zu verstehen und die Beziehung, in der die einzelnen Seiten zueinander stehen, zu entschlüsseln. Implementierst Du somit fehlerhaft, hat das einen negativen Einfluss auf das gesamte Netzwerk.
Beispiel:
Du hast bereits eine deutsche Website und möchtest deren Inhalte für die Zielmärkte Schweiz und Frankreich bereitstellen.

Im Zuge der bidirektionalen Verbindung müssen somit alle fremdsprachigen Websites mit der Ursprungs-Website verlinkt werden. Zusätzlich benötigt jede Website noch eine Verlinkung auf sich selbst. Dies sind sogenannte selbstreferenzielle Links oder auch Rücklinks. Zu beachten ist, dass auch die französische und die schweizerische Seite miteinander verlinkt sein müssen, um Dein Netzwerk korrekt zu vervollständigen. Zusätzlich brauchen diese Seiten natürlich jeweils ebenfalls einen Rücklink.
Merke: Alle URLs, die Du für verschiedene Sprachen oder Länder zur Verfügung stellst, benötigen ein hreflang-Attribut, welches auf die ursprüngliche Seite verweist, auf alle anderen URLs im Netzwerk und auf sich selbst.
Es gibt zwei ganz konkrete Anwendungsgebiete, für die das hreflang essenziell ist:
Dies ist beispielsweise dann relevant, wenn Du ein amerikanisches Unternehmen bist, das nach Kanada, Großbritannien, Singapur oder weitere englischsprachige Länder expandieren möchte. Hier solltest Du eine weitere Website für den entsprechenden Zielmarkt erstellen, da das Sortiment häufig abweicht und sich auch die Währungen unterscheiden. Um Deine Zielgruppe dort perfekt zu adressieren, wird eine weitere Website mit hreflang-Attribut, inklusive Sprach- UND Ländercode notwendig. Das Ganze sähe somit folgendermaßen aus:

Dieses Beispiel gibt nun die Anweisung, dass die englische Version der Website auch „Beispielseite“ für Nutzer aus Großbritannien, Kanada und Singapur geben soll. Die Nutzer der entsprechenden Zielmärkte bekommen infolgedessen die jeweils passende URL ausgespielt, welche Du individuell an die Bedürfnisse der Länder anpassen kannst.
Deine Website ist bereits in zwei Sprachversionen vorhanden – beispielsweise Englisch und Deutsch – weil das genau Deiner Zielgruppe entspricht. Dir geht es deshalb im Endeffekt nicht darum, dass sich die jeweiligen Websites auf ein bestimmtes Land fokussieren. Vielmehr möchtest Du, dass sowohl die deutsche als auch die englische Version weltweit an potenzielle Kunden ausgespielt wird. Folgendermaßen müsste dann Dein hreflang-Attribut aussehen:

Wie Du siehst, gibt es in diesem Beispiel keinen Ländercode, der ein bestimmtes Zielland festlegt. Dadurch wird Deine Website international ausgespielt.
Wenn Du Deine Website mit dem hreflang-Attribut versiehst, bringt Dir das gleich zwei immense Vorteile:
Natürlich gibt es bei der Verwendung des hreflang-Attributs auch mögliche Fehlerquellen. Diese solltest Du im Voraus kennen, um sie bestmöglich zu umgehen bzw. zu vermeiden.
Es passiert so schnell: Es wird eine neue Seite angelegt und schon wird der hreflang-Tag vergessen. Dies ist schlecht, da er auf wirklich allen indexierbaren URLs vorhanden sein sollte, sofern Du diese in mehreren Sprachen oder für mehrere Regionen verwendest. Aufgepasst: Häufig passiert dies auch bei einem Relaunch der Website.
Merke: Alle indexierbaren URLs, die in mehreren Sprachen oder für mehrere Regionen vorhanden sind, benötigen einen hreflang-Tag!
Eine der grundlegenden Aufgaben eines hreflang-Tags ist es, dass er nicht nur die Seiten untereinander korrekt verlinkt, sondern ebenfalls auf sich selbst verweisen muss. Dieser sogenannte selbstreferenzielle Link oder auch Rücklink, wird jedoch häufig vergessen. Das hat zur Folge, dass die Suchmaschine die Seite nicht richtig auslesen kann.
Die Sprachcodes werden im hreflang-Attribut immer im ISO 639-1 Format und die Ländercodes im ISO 31166-1 Alpha 2 Format angegeben. Achte deshalb darauf, dass Du diese korrekt in Dein hreflang implementierst, um Verwirrungen oder Fehler zu vermeiden. Was jedoch völlig egal ist, ist die Groß- und Kleinschreibung. Diese ignoriert Google nämlich bei der Verwendung der Codes komplett.
Achtung: hreflang unterstützt keine anderen außer der beiden oben genannten ISO-Formate!
Nutzt Du für eine kanonisierte URL ein hreflang-Attribut, wird das Canonical-Tag komplett ignoriert. Das heißt wiederum, dass die Seite wieder indexierbar ist. Zusätzlich wird zu allem Übel das hreflang ignoriert, wodurch Du die Wirkung auf Deine Seite gänzlich verschlechterst, da Google die Inhalte als Duplicate Content werten kann.
Merke: URLs, die bereits ein Canonical besitzen, dürfen kein hreflang-Attribut zugewiesen bekommen!
Als „Fehler“ kann das eigentlich nicht direkt bezeichnet werden, dennoch solltest Du besonders bei Webseiten, die auf „noindex“ stehen, aufpassen. Hier ist es ein absolutes Tabu, das hreflang-Attribut einzufügen.
Aufgepasst: Paginierte URLs und hreflang vertragen sich nur, wenn die Seite indexierbar ist und einen selbstreferenziellen Canonical besitzt.
Natürlich musst Du nicht selbst der super HTML-Profi sein, um mit dem hreflang-Attribut umzugehen. Es gibt Tools, die Dir dabei helfen, diese fehlerfrei zu erstellen.
Sistrix bietet gleich zwei Tools an, die Dir dabei helfen, das Attribut korrekt zu generieren bzw. zu überprüfen. Du findest hier:
Natürlich gibt es auch weitere Tools, die Du nutzen kannst. Ein weiteres Tool ist beispielsweise der hreflang Tag Generator von Geo Targetly. Außerdem gibt es Plugins für WordPress, die Dir das Leben erleichtern. Hier sind beispielsweise Multilingual Press Pro oder das WPML.org Plugin zu empfehlen.
Auch, wenn bei der Umsetzung einer internationalen Website eine Menge Arbeit auf Dich wartet: Es lohnt sich! Die Erschließung neuer Zielmärkte stellt Dich nämlich nicht nur vor neue Herausforderungen, sondern schenkt Dir ganz neue Möglichkeiten. Denke nur stets daran, dass Du das hreflang-Attribut bei wirklich jeder einzelnen URL einpflegst – auch, wenn Du neue Sprachen zu Deiner Website hinzufügst. Nur so ist gewährleistet, dass Deine multilinguale Website auch wirklich einwandfrei läuft.
Du möchtest mehr über internationales SEO wissen?


